UPDATE: 1/18/2010 I took all comments into consideration. Hopefully I've made some progress.
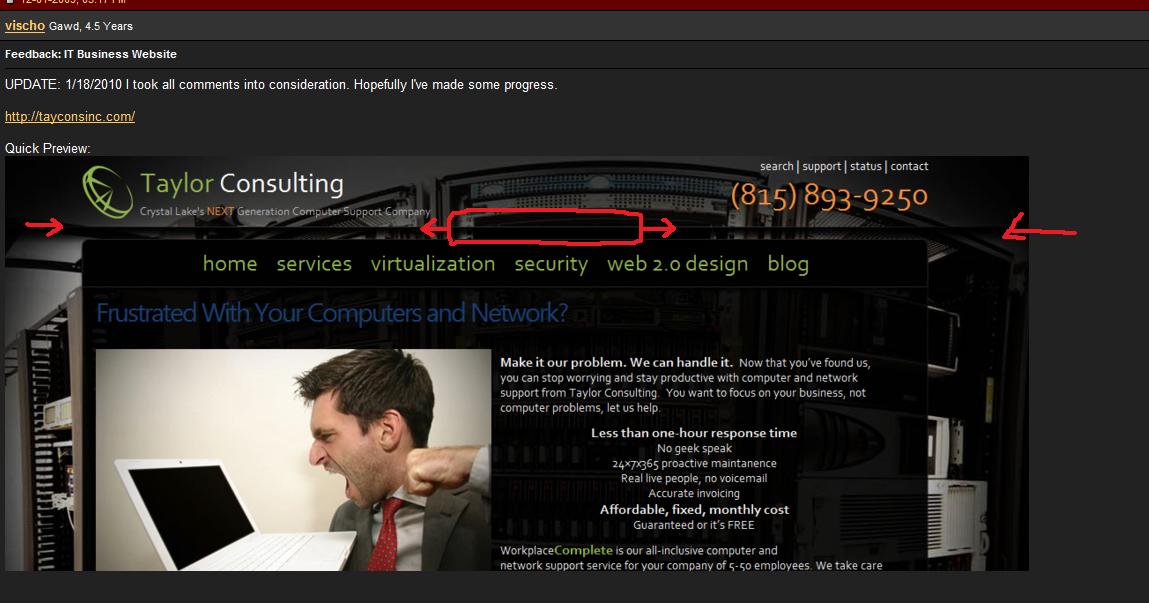
Quick Preview:

ORIGINAL:
I've put together a redesign for my IT consulting business. Please give feedback based on the design and layout.
The site uses Wordpress and I hand coded a custom template. I appreciate your time and feedback.
Quick Preview:

Quick Preview:

ORIGINAL:
I've put together a redesign for my IT consulting business. Please give feedback based on the design and layout.
The site uses Wordpress and I hand coded a custom template. I appreciate your time and feedback.
Quick Preview:

Last edited:
![[H]ard|Forum](/styles/hardforum/xenforo/logo_dark.png)